نحوه ساخت اپلیکیشن غیر متمرکز دی اپ در اتریوم را آموزش میدهیم. در انتها مسیر تبدیل به برنامه نویس فول استک اتریوم برایتان هموار میشود.
در یکی از مطالب پیشین به طور مفصل به بررسی مفهوم اپلیکیشن غیر متمرکز و مزایای آن در مقایسه با نرم افزارهای عادی پرداختیم. در این مطلب قصد داریم ساخت اپلیکیشن غیر متمرکز را آموزش بدهیم. این مطلب با هدف تبدیل شما به یک برنامه نویس فول استک اتریوم نوشته شده است، به طوری که کمک میکند صفر تا صد ایجاد یک دی اپ را به تنهایی و بدون کمک دیگران پیش ببرید. در این آموزش، از تکنولوژیهای زیر استفاده میکنیم:
- ریاکت (React): فریم ورک کلاینت
- هارد هت (Hardhat): محیط توسعه اتریوم
- اترز جیاس (Ethers.js): کتابخانه کلاینت وب اتریوم
- گراف (The Graph): لایه API
با کمی جستجو در وب متوجه خواهید شد برای هر یک از فناوریهای نام برده در بالا، محتوای آموزشی رسمی و تولیدی زیادی وجود دارند. مشکل اینجاست که کمتر آموزشی درباره چگونگی ارتباط پیدا کردن آنها با یکدیگر و نحوه کنار هم قرار گرفتنشان به منظور ساخت اپلیکیشن غیر متمرکز در اتریوم یافت میشود.
کد پروژه پیادهسازی شده در این مطلب در وب سایت github و ویدیوی آموزشی آن در وب سایت youtube قابل مشاهده است.
در انتهای این آموزش برنامه نویسی فول استک اتریوم با چند موضوع مهم آشنا خواهید شد. در نظر داشته باشید زبان برنامه نویسی مورد استفاده Solidity است.
- چطور قراردادهای هوشمند اتریوم را در محیط لوکال، تست و شبکه اصلی ایجاد و مستقر کنید.
- چطور بین شبکهها / محیطهای لوکال، تست و تولید جابهجا شوید.
- چطور با استفاده از محیطهای مختلف فرانتاند نظیر ریاکت و انگولار به قراردادهای هوشمند متصل شوید و با آنها تعامل برقرار کنید.
قبل از شروع آموزش، بهتر است به دید خوبی نسبت به دی اپ و مخصوصا قرارداد هوشمند دست پیدا کنیم. منظور از این اصطلاحات چیست؟ یک اپلیکیشن غیر متمرکز چه تفاوتی با یک اپلیکیشن عادی و یک قرارداد هوشمند چه تفاوتی با یک قطعه کد برنامه نویسی معمولی دارد؟
دی اپ و قرارداد هوشمند چیست و چه ارتباطی بینشان وجود دارد؟
نکته جلب توجهکننده در نام این نوع نرم افزار، «غیر متمرکز» است. ابتدا باید درک کرد چه چیزی یک اپلیکیشن را غیر متمرکز (Decentralized) میکند. درک این موضوع برای ساخت یک دی اپ از اهمیت بالایی برخوردار است.
یک شبکه، سیستم یا اپلیکیشن غیر متمرکز متعلق به یک فرد یا نهاد خاص نیست و یک موجودیت متمرکز و خاص روی آن کنترل ندارد. وقتی یک اپلیکیشن یا سیستم پولی غیر متمرکز شد، دیگر هیچ بانک مرکزی، دولت و در کل نهاد و مرجع مشخصی و متمرکزی روی آن کنترل ندارد. در عوض، جامعه تشکیلدهنده آن مسئول اتخاذ استراتژیها و تصمیمات است.
اپلکیشن های متن باز بر بستر بلاک چین، دی اپ نام گرفتهاند. آنها در مقایسه با اپلیکیشنهای (متمرکز) عادی و متداول چند ویژگی مهم و متمایزکننده دارند:
- قابلیت اطمینان بالا: در یک نتورک توزیع شده و غیر متمرکز نقطه تکی شکست (Single Point Of Failure) وجود ندارد؛ در اینجا یک سرور متمرکز و مرکزی عهدهدار وظیفه ذخیرهسازی و بازیابی دیتا نیست. این در حالی است که به خاطر مدل معماری یک اپلیکیشن معمولی (متمرکز)، اگر در کار سرور مرکزی اخلال رخ بدهد، امکان سرویسدهی به کاربران سلب میشود، اما با توجه به ماهیت توزیع شده دی اپها، حذف تعدادی گره، که هر یک به عنوان یک سرور مجزا ایفای نقش میکنند، باعث قطع سرویسدهی نخواهد شد.
- جلوگیری از سانسور: هیچ موجودیت منحصربهفرد و متمرکزی مسئول کنترل شبکه یک دی اپ نیست، به همین دلیل دولتها یا نهادهای نظارتی نمیتوانند افراد، تیمها و شرکتها را برای سانسور بخش یا کل محتوای اپلیکیشن آنها تحت فشار قرار بدهند. حتی خود توسعهدهنده نیز نمیتواند به دلخواه و از روی سلیقه چنین کاری انجام بدهد. اپلیکیشن های غیر متمرکز متکی و مبتنی بر یک آدرس آیپی نیستند، به همین دلیل سانسور کردنشان امکانپذیر نیست.
- افزایش اعتماد به سیستم: به خاطر عدم تعلق دی اپ به یک موجودیت مرکزی و مشخص، اعتماد کاربران به سیستم افزایش پیدا میکند، چرا که میدانند دیتای متعلق به آنها در اختیار یک مرجع نیست تا بلکه بتواند از آن به نفع خود سواستفاده کند. نکته مهم دیگر، دشوار بودن هک شبکههای توزیع شده است که مجددا به بالا رفتن اعتماد کاربران کمک میکند. مثالی واضح درباره از بین رفتن اعتماد کاربران به سیستمهای متمرکز، ماجرای هک گستره فیس بوک یا فروش اطلاعات کاربران به شرکتهای تبلیغاتی توسط آن است.
اسمارت کانترکت چیست؟
در دنیای بلاک چین، قرارداد هوشمند یک اپلیکیشن یا برنامه اجرا شده روی یک بلاک چین به شمار میرود. نسبت به یکدیگر انجام بدهند. قصد فروش یک خانه را در نظر بگیرید. اغلب افراد از ترس، نگرانی و زمانبر بودن امور اداری و کاغذبازیهای متداول، این کار را به یک واسطه (بنگاه املاک در این مثال) میسپارند. اصلیترین علت این کار، عدم اعتماد فروشنده و خریدار نسبت به یکدیگر است، به همین دلیل واسط تا زمان بسته شدن قرارداد بر آن نظارت میکند. فروشنده و خریدار مبلغ قابل توجهی به واسطه پرداخت میکنند.
به لطف یک قرارداد هوشمند میتوان بدون وجود یک واسط، به ویژگیهای حضورش در معاملات دست یافت. با یک دی اپ یا همان اپلیکیشن غیر متمرکز این روند به شکلی سادهتر، مطمئنتر و ارزانتر انجام میشود. اسمارت کانترکت به چند طرف یک معامله اجازه میدهد بدون داشتن شناخت نسبت به یکدیگر، اعمالی را نسبت به هم انجام بدهند. وقتی شروط مشخص شده داخل قرارداد هوشمند یک اپلیکیشن غیر متمرکز برآورده شد، اعمالی به طور خودکار انجام میشوند.
ارتباط بین اپلیکیشن غیر متمرکز و قرارداد هوشمند
دی اپها به واسطه قراردادهای هوشمند به یک بلاک چین متصل میشوند. به عبارت سادهتر، دی اپها پلتفرمهای بلاک چینی هستند. حال اسمارت کانترکتها به آنها اجازه میدهند به بلاک چین دسترسی پیدا کنند. دی اپها بر اساس تعریفی دیگر، یک رابط کاربری برای دسترسی و کار با قراردادهای هوشمند و همچنین بلاک چینها به شمار میروند.
ابزار ساخت اپلیکیشن غیر متمرکز اتریوم
ابتدا درباره مواد مورد نیاز برای ساخت اپلیکیشن غیر متمرکز در اتریوم صحبت میکنیم. توصیه میکنیم برای تبدیل شدن به یک برنامه نویس فول استک اتریوم سوادتان درباره تک تک این تکنولوژیها و ابزارها را افزایش بدهید.
محیط توسعه اتریوم
حین ساخت قراردادهای هوشمند، نیازمند مستقر کردن آن، اجرای تستها و دیباگ کردن کد زبان Solidity بدون درگیری با محیطهای زنده (سوار کردن و اجرای کد روی شبکه اصلی اتریوم) هستید. همچنین به ابزاری نیاز دارید تا کد Solidity شما را به کدی قابل اجرا روی یک اپلیکیشن طرف کلاینت (کلاینت ساید) تبدیل کند. در آموزش ما این اپلیکیشن ریاکت (React) است.
هاردهت نام یک فریم ورک و محیط توسعه اپلیکیشن غیر متمرکز اتریوم است. این برنامه مختص برنامه نویسی فول استک ایجاد شده است. البته این تنها گزینه نیست. به عنوان دو جایگزین دیگر برای آن باید به Ganache و Truffle اشاره کنیم. در این مطلب ما از Hardhat استفاده میکنیم.
کتابخانه کلاینت وب اتریوم
در اپلیکیشن ریاکت، نیازمند راهی برای برقراری تعامل با قراردادهای هوشمند مستقر شده هستیم. ما باید بتوانیم علاوه بر خواندن دیتا، تراکنشهای جدید ارسال کنیم. ethers.js یک کتابخانه فشرده اما کامل برای برقراری تعامل با بلاک چین اتریوم و اکوسیستم آن از اپلیکیشنهای کلاینت ساید نظیر ریاکت و انگولار است. با وجود موارد مشابه، در این آموزش ساخت اپلیکیشن غیر متمرکز از این کتابخانه استفاده میکنیم. به عنوان یک گزینه جایگزین باید به web3.js اشاره کرد.
متامسک (MetaMask)
کیف پول متامسک به مدیریت حساب و اتصال کاربر کنونی به بلاک چین کمک میکند. متامسک به کاربران اجازه میدهد کلیدها و حسابهای خود را با وجود جدا کردن آنها از محتوای سایت به روشهای مختلف مدیریت کنند.
وقتی کاربر کیف پول متامسک را متصل کرد، به عنوان یک برنامه نویس فول استک اتریوم قادر به تعامل با API اتریوم window.ethereum خواهد بود که کاربران مرورگرهای منطبق با وب 3 را شناسایی میکند. هر زمان درخواست یک امضای تراکنش میکنید، MetaMask به قابل درکترین راه ممکن فرد را مطلع میکند.
ریاکت (React)
ریاکت یکی از پرطرفدارترین و پراستفادهترین فریم ورکهای جاوااسکریپت است و به منظور ایجاد اپلیکیشنهای وب، رابطهای کاربری و اجزای UI کاربرد دارد. این تکنولوژی قدرتمند به دست فیس بوک خلق شده است، اما علاوه بر این شرکت، افراد و گروههای توسعهدهنده متعددی به نگهداری آن کمک میکنند. با وجود گزینههای متعدد، انتخاب ما برای این ساخت اپلیکیشن غیر متمرکز در اتریوم همین تکنولوژی است.
ریاکت و اکوسیستم متافریم ورکهای آن نظیر Next.js ،Gatsby ،Redwood ،Blitz.js و دیگر موارد، انواع اهداف استقرار مثل SPAهای سنتی، سایتسازهای استاتیک، رندرینگ سمت سرور و ترکیبی از هر سه مورد را امکانپذیر میکنند. در سمت برنامه نویسی فرانت اند، ریاکت با فاصله از رقبا سلطهدار است و انتظار نداریم حداقل تا آینده نزدیک، رقیبی قدرتمند آن را کنار بزند.
گراف (The Graph)
در بیشتر اپلیکیشنهای ساخته شده بر بستر یک بلاک چین مثل اتریوم، خواندن مستقیم داده از زنجیره (پایگاه داده) دشوار و زمانبر است. به همین دلیل توسعهدهندگان و شرکتها اقدام به ساخت سرور ایندکسینگ متمرکز خود کرده و درخواستهای API را از این سرورها دریافت میکنند. نکته اینجاست که با وجود سرراست به نظر رسیدن راهکار، ایجاد یک سرور این چنینی به منابع سخت افزاری و مهندسی زیادی نیازمند است. از طرفی با دنبال کردن این راهکار، خواص امنیتی ویژگی عدم تمرکز زیر پا گذاشته میشوند.
بهترین روش برآورده کردن این نیاز حین ساخت یک اپلیکیشن غیر متمرکز استفاده از The Graph است. این یک پروتکل ایندکسینگ برای دریافت داده از بلاک چین است. به لطف آن با وجود فراهم شدن امکان دریافت سریع کوئریهای مورد نیاز از بلاک چین، قادر به ساخت یک دی اپ تماما غیر متمرکز خواهیم بود. تکنولوژی گراف یک لایه کوئری GraphQL برای مصرف توسط اپلیکیشن غیر متمرکز ما فراهم میکند.
اگرچه یادگیری نحوه کار با The Graph برای یک برنامه نویس فول استک اتریوم واقعا ضروری است، اما در این مطلب به خاطر مفصل بودن این موضوع، از مرحله ساخت یک ساب گراف برای دی اپ خود عبور میکنیم. به این منظور به زودی یک آموزش کامل ایجاد خواهیم کرد.
اهداف پروژه برنامه نویسی دی اپ اتریوم
در این مطلب قصد داریم چند قرارداد هوشمند ساده ایجاد، مستقر و متصل کنیم. یک اسمارت کانترکت به منظور ایجاد و بهروزرسانی یک پیام در بلاک چین اتریوم میسازیم. در قدم بعد، یک قرارداد هوشمند برای مینت کردن توکنها خواهیم ساخت، به طوری که مالک آن قادر به ارسال توکن برای دیگران و خواندن موجودی توکنها باشد. مالک جدید توکنها نیز میتواند اقدام به ارسال آنها برای دیگران کند.
این پروژه شامل ساخت یک رابط کاربری با ریاکت است. این رابط به کاربر اجازه میدهد پیام خوشامدگویی را از قرارداد مستقر شده در بلاک چین بخواند و آن را بهروزرسانی کند. از طریق این رابط، کاربر همچنین قادر خواهد بود با دومین اسمارت کانترکت نیز کار کند. در اینجا امکان ارسال توکنهای تازه مینت شده از آدرسهای آنها به آدرسهای دیگر میسر است. وقتی یک کاربر توکنها را دریافت کرد، قادر است آنها را برای سایر افراد ارسال کند. یکی دیگر از امکانات رابط کاربری ما حین ساخت اپلیکیشن غیر متمرکز اتریوم خواندن موجودی توکنها از قرارداد هوشمند مستقر شده روی بلاک چین است.
برای شروع کار، دو پیش نیاز را حتما برآورده کنید؛ از نصب Node.js روی سیستم کامپیوتری دسکتاپ یا لپ تاپ خود اطمینان پیدا کنید. افزونه مرورگر کیف پول متامسک را نیز روی مرورگر وب نصب کنید.
آموزش ساخت اپلیکیشن غیر متمرکز (دی اپ) اتریوم
ابتدا یک اپلیکیشن ریاکت جدید ایجاد کنید:
npx create-react-app react-dappسپس دایرکتوری را تغییر داده و با استفاده از NPM یا Yarn اقدام به نصب ethers.js و hardhat کنید:
npm install ethers hardhat @nomiclabs/hardhat-waffle ethereum-waffle chai @nomiclabs/hardhat-ethersنصب و کانفیگ یک محیط توسعه اتریوم
قدم بعدی راهاندازی یک محیط توسعه اتریوم با استفاده از هاردهت است. به این منظور کد زیر را اجرا کنید:
npx hardhatدر ادامه شاهد ایجاد موارد زیر در روت دایرکتوری خود خواهید بود:
- hardhat.config.js: شامل کل تنظیمات هاردهت (کانفیگ، پلاگینها و تسکهای سفارشی) است.
- scripts: این فولدر شامل یک اسکریپت به نام sample-script.js است که قرارداد هوشمند شما را بعد از اجرا مستقر خواهد کرد.
- test: این فولدر شامل یک اسکریپت تست نمونه است.
- contracts: این فولدر شامل یک اسمارت کانترکت اتریوم نمونه است.
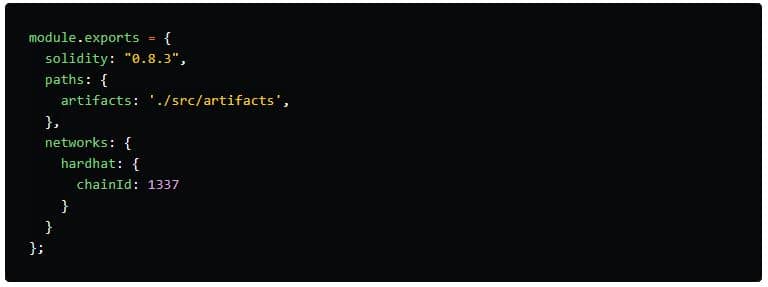
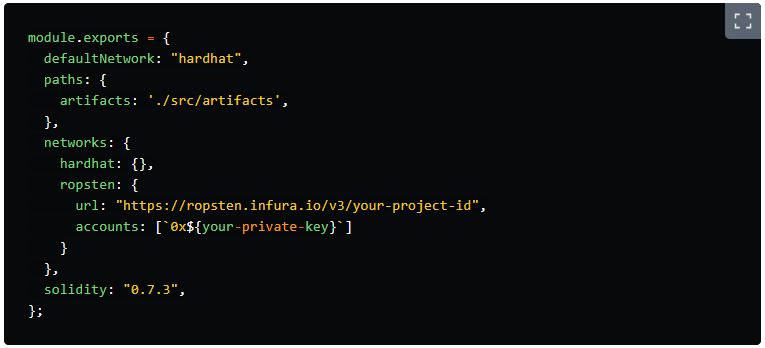
به خاطر وجود یک مشکل در کانفیگ متامسک، میبایست آیدی زنجیره را در کانفیگ هاردهت خود بهروزرسانی و تبدیل به 1337 کنیم. همچنین پیش از ساخت اپلیکیشن غیر متمرکز میبایست موقعیت مصنوعات تولید شده برای قراردادهای کامپایل شده خود را آپدیت و به دایرکتوری src اپلیکیشن ریاکت تغییر بدهیم. به این منظور، فایل hardhat.config.js را باز کرده و module.exports را به شکل زیر تغییر بدهید:

ایجاد قرارداد هوشمند
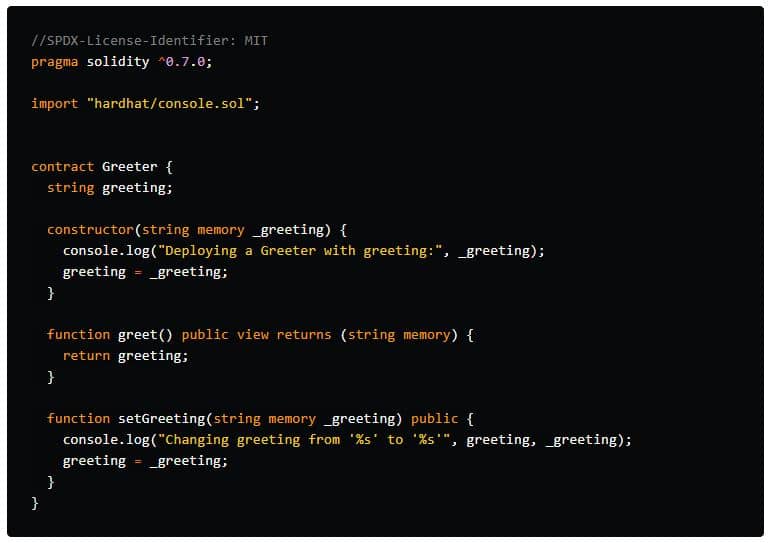
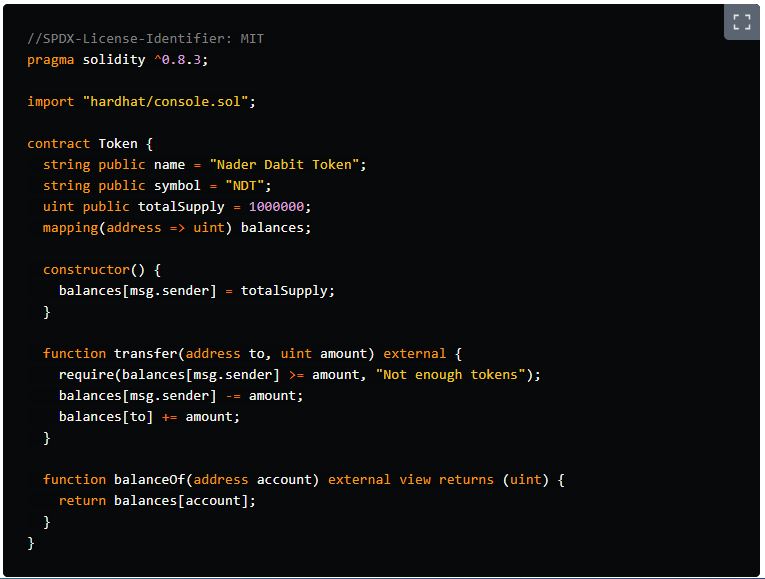
در فولدر contracts یک اسمارت کانترکت نمونه با نام Greeter.sol وجود دارد. ابتدا بد نیست نگاهی به محتوای آن بیندازیم.

این یک قرارداد هوشمند بسیار ساده است. بعد از استقرار، یک متغیر greeting تعیین و یک تابع greet ارائه میکند. در صورت فراخوانی این تابع، پیغام خوشامدگویی نمایش داده خواهد شد.
یک تابع دیگر در اینجا setGreeting است. از طریق فانکشن نام برده قادر به آپدیت پیغام خوشامدگویی خواهید بود. به عبارتی با استفاده از آن میتوان محتوای متغییر را عوض کرد و پیغامی متفاوت نمایش داد. بعد از استقرار کد روی بلاک چین اتریوم در ادامه ساخت اپلیکیشن غیر متمرکز ما کاربر قادر به تعامل با این توابع است.
اجازه بدهید یک تغییر کوچک در این اسمارت کانترکت ایجاد کنیم. از آن جایی که در فایل hardhat.config.js ورژن Solidity کامپایلر خود را 0.8.3 تعیین کردیم، باید از استفاده قرارداد از ورژنی مشابه اطمینان پیدا کنیم. به این منظور اولین خط کد را به صورت زیر تغییر بدهید:
pragma solidity ^0.8.3;نوشتن و خواندن از بلاک چین اتریوم
دو راه برای تعامل با یک قرارداد هوشمند، خواندن یا نوشتن / تراکنشها، وجود دارد. در قرارداد ما، greet را میتوان معادل خواندن و setGreeting را معادل نوشتن دانست. حین نوشتن یا ایجاد یک تراکنش، میبایست هزینه نوشته شدن آن در بلاک چین را بپردازید. به این منظور نیازمند پرداخت گس اتریوم هستید. این، کارمزد یا هزینه انجام موفق یک تراکنش یا اجرای یک اسمارت کانترکت در بلاک چین اتریوم است.
گس اتریوم واحدی است که میزان تلاش محاسباتی مورد نیاز برای اجرای عملیاتهای خاص را اندازهگیری میکند. انجام هر عملیات در این پلتفرم نظیر پردازش و تایید یک تراکنش، اجرای یک قرارداد هوشمند یا اجرای یک عرضه اولیه سکه (ICO)، به مقداری Gas نیاز دارد. Gas به زبان ساده، برای محاسبه مقدار کارمزد مورد نیاز برای پرداخت به پلتفرم اتریوم به منظور اجرای یک عملیات پرداخت میشود. انجام هر کاری هزینه خاص خود را دارد و این هزینه با گس در اتریوم محاسبه میشود.
تا زمانی که درخواست شما فقط خواندن دیتا از بلاک چین و نه اعمال تغییر و آپدیت کردن یک محتوا در آن باشد، مجبور به انجام یک تراکنش نیستید. پس این کار شامل هزینه نیز نخواهد شد. تابع فراخوانی شده توسط شما، فقط توسط نودی که به آن اتصال دارید اجرا میشود، به همین دلیل خواندن داده حین ساخت یک اپلیکیشن غیر متمرکز اتریوم و بعد از راهاندازی آن، نیازمند پرداخت گس نیست.
از اپلیکیشن ریاکت خود، نحوه تعامل با قرارداد هوشمند، استفاده ترکیبی از کتابخانه ethers.js، آدرس قرارداد و ABI ایجاد شده از قرارداد توسط هاردهت است. اما منظور از ABI در اینجا چیست؟ ABI مخفف Application Binary Interface به معنی رابط باینری برنامه است. میتوان آن را رابط بین اپلیکیشن کلاینت ساید شما و بلاک چین اتریوم در نظر گرفت، جایی که قرارداد هوشمند مورد نظر شما به منظور تعامل با آن، استقرار پیدا میکند.
ABIها معمولا از اسمارت کانترکتهای Solidity توسط یک فریم ورک توسعه نظیر هاردهت کامپایل میشوند. برای یک قرارداد هوشمند، ABIها را میتوانید از وب سایت etherscan.io پیدا کنید.
کامپایل کردن ABI
اکنون که مراحل اولیه کار با اسمارت کانترکت حین آموزش ساخت اپلیکیشن غیر متمرکز را رد و منظور از ABI را درک کردهایم، یک ABI برای پروژه خود کامپایل میکنیم. به این منظور، وارد کامند لاین شده و کامند زیر را اجرا کنید:
npx hardhat compileاکنون یک فولدر جدید در دایرکتوری src به نام artifacts مشاهده میکنید. داخل آن فولدر دیگری به نام contracts وجود دارد که شامل فایل Greeter.json است. این فایل شامل ABI است. در صورت نیاز، میتوان آن را از فایل جاوااسکریپت خود ایمپورت کرد:
import Greeter from './artifacts/contracts/Greeter.sol/Greeter.json'سپس به شکل زیر به ABI ارجاع میدهیم:
console.log("Greeter ABI: ", Greeter.abi)استقرار و استفاده از یک شبکه / بلاک چین لوکال
قدم بعدی مستقر کردن قرارداد هوشمند روی یک بلاک چین لوکال به منظور تست قبل از استقرار در شبکه اصلی اتریوم است. به منظور استقرار روی شبکه محلی (لوکال)، ابتدا باید یک نود لوکال تست اجرا کنید. برای این کار کامند لاین را باز کرده و کامند زیر را اجرا کنید:
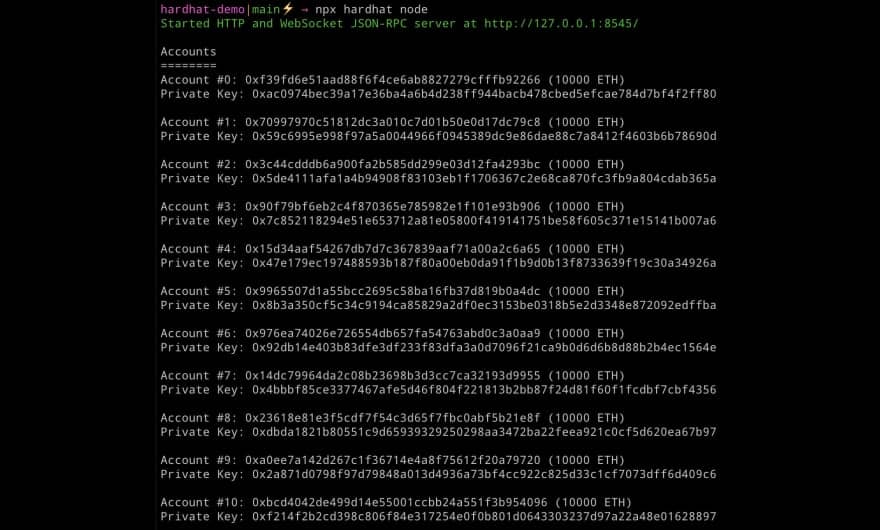
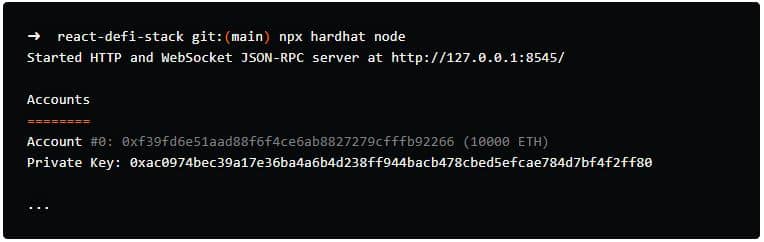
npx hardhat nodeبعد از این کار، فهرستی از آدرسها و کلیدهای خصوصی مشاهده خواهید کرد.

در اینجا شاهد بیست اکانت و آدرس تست هستیم که برای ما به منظور استقرار و تست قراردادهای هوشمند ایجاد شدهاند. همچنین هر حساب با 10 هزار اتر جعلی شارژ شده است. در ادامه نحوه ایمپورت کردن حساب تست در کیف پول متامسک به منظور استفاده از آن را آموزش میدهیم.
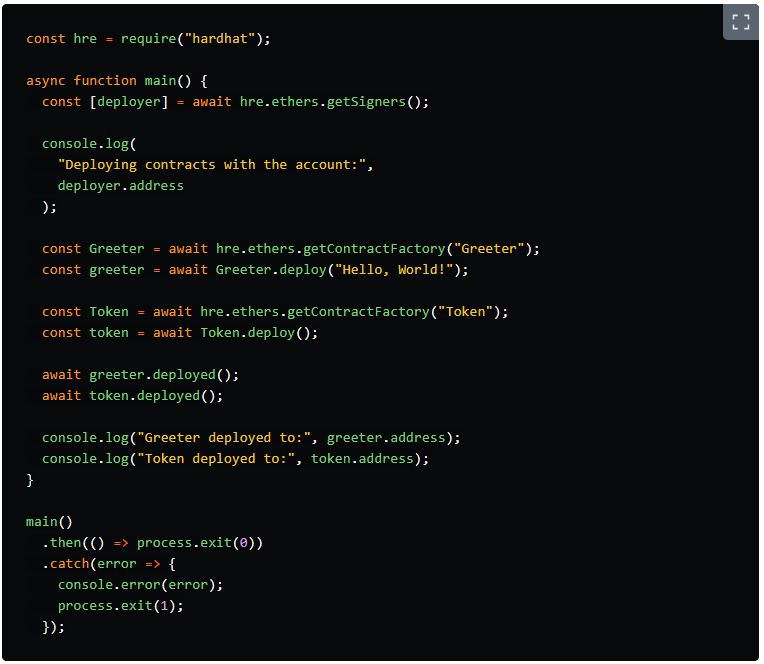
قدم بعدی استقرار اسمارت کانترکت در شبکه تست است. ابتدا اسم فایل sample-script.js در فولدر scripts را به deploy.js تغییر بدهید. اکنون میتوانیم اسکریپت استقرار را اجرا کنیم و به کامند لاین یک فلگ بدهیم:
npx hardhat run scripts/deploy.js --network localhostبعد از اجرای این اسکریپت، قرارداد هوشمند روی شبکه تست لوکال ما مستقر میشود. در ادامه قادر به تعامل با آن خواهیم بود. با نگاه به خروجی کامند لاین، کدی مثل نمونه پایین مشاهده میکنید:
Greeter deployed to: 0x9fE46736679d2D9a65F0992F2272dE9f3c7fa6e0از این آدرس در اپلیکیشن کلاینت خود به منظور ارتباط با اسمارت کانترکت استفاده میکنیم. این آدرس را در دسترس نگه دارید، چرا که در زمان اتصالش از اپلیکیشن کلاینت به آن نیاز داریم.
برای ارسال تراکنشها به اسمارت کانترکت حین ساخت یک اپلیکیشن غیر متمرکز باید با استفاده از یک حساب و کلید خصوصی مربوط به آن بعد از اجرای کد npx hardhat node، به کیف پول متامسک اتصال پیدا کنیم. در فهرست کانترکتهای نمایش داده شده در کامند لاین، شماره اکانت و کلید خصوصی قابل مشاهده است.

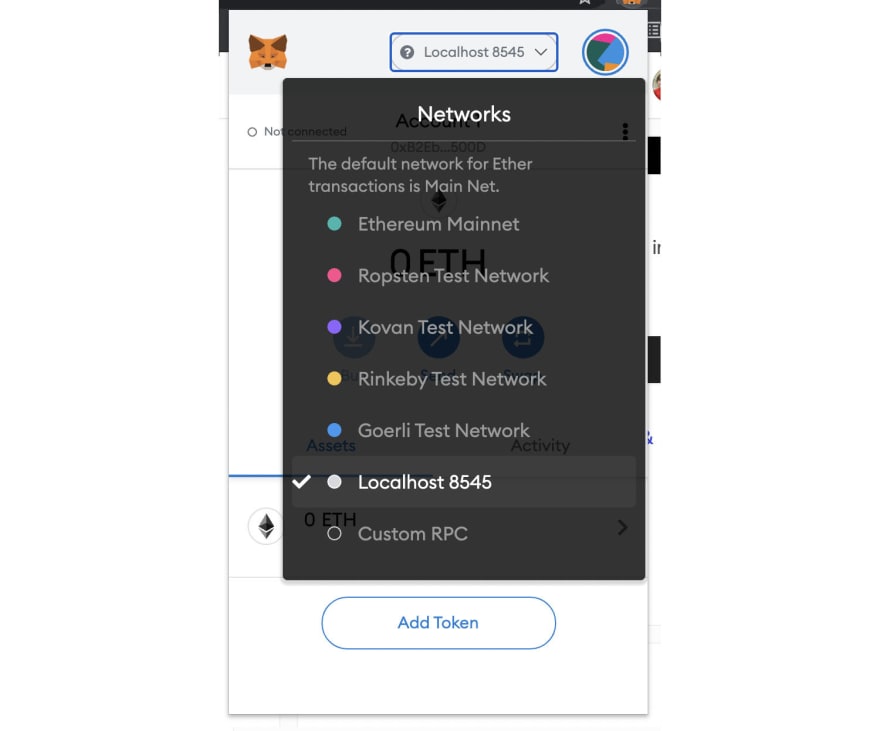
برای استفاده از موجودی اتر فیک داخل یک حساب، باید آن را داخل کیف پول متامسک ایمپورت کنیم. به این منظور، ابتدا متامسک را باز کرده و شبکه را به لوکال هاست 8545 تغییر بدهید.

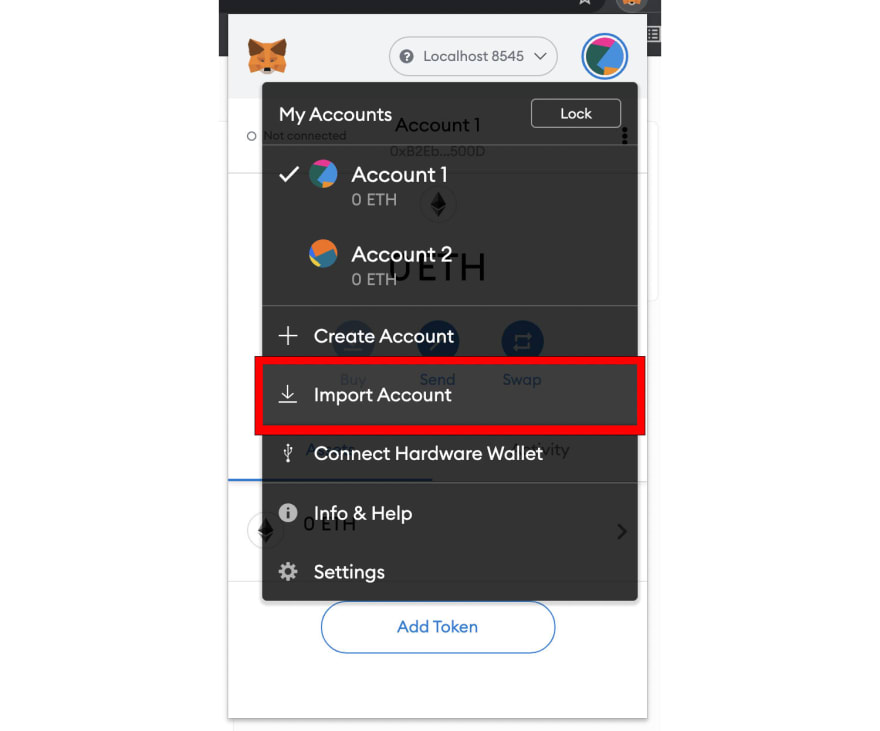
در متامسک از منوی اصلی روی گزینه Import Account کلیک کنید.

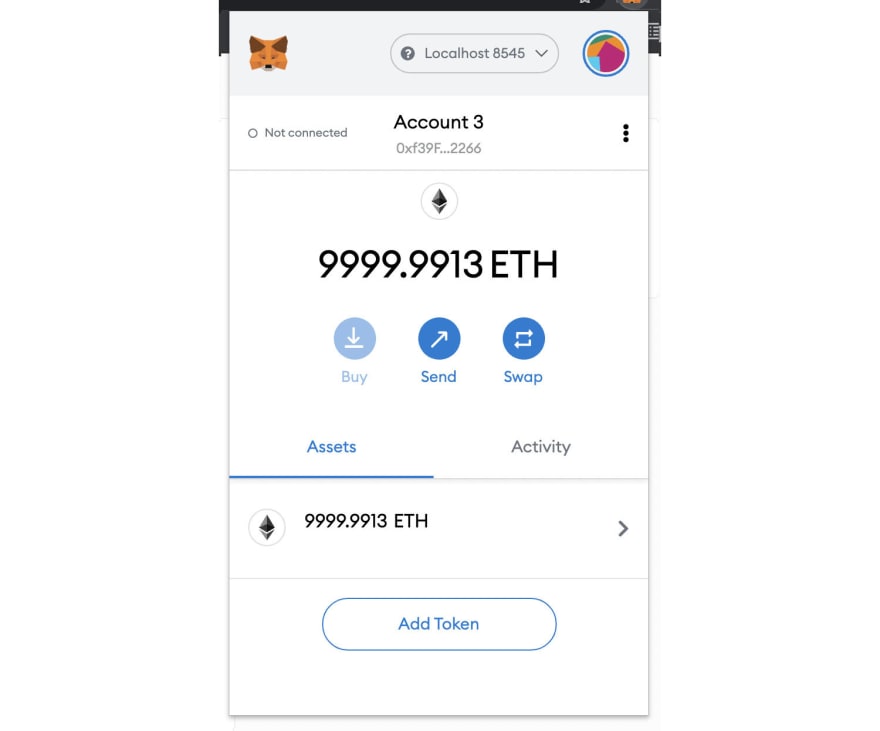
یکی از کلیدهای خصوصی داخل کامند لاین را در اینجا کپی – پیست کرده و سپس گزینه Import را انتخاب کنید. بعد از ایمپورت شدن حساب، موجودی اتر کیف پول شارژ خواهد شد.

اکنون که اسمارت کانترکت مستقر شده و اکانت نیز آماده استفاده است، میتوانید با آن از طریق اپلیکیشن ریاکت خود کار کنید.
اتصال ریاکت کلاینت
در نظر داشته باشید در پروژه کنونی، تمرکز ما ساخت یک رابط کاربری زیبا و مملو از کدهای CSS نیست و بیشتر روی ویژگیهای کاربردی ساخت اپلیکیشن غیر متمرکز تاکید داریم. بعد از این که کار پروژه به پایان رسید، میتوانید به مرحله طراحی UI بازگشته و ظاهر برنامه را به دلخواه سفارشی کنید. پیش از ادامه، بد نیست دو هدف و انتظار اصلی از اپلیکیشن ریاکت خود را مرور کنیم:
- برگرداندن مقدار کنونی greeting از قرارداد هوشمند
- اجازه به کاربر برای آپدیت و تغییر مقدار greeting
برای دستیابی به این اهداف، باید مراحل زیر را طی کنیم:
- ایجاد یک فیلد ورودی به همراه چند حالت لوکال به منظور مدیریت مقدار ورودی (برای آپدیت greeting)
- اجازه به اپلیکیشن برای اتصال به حساب کیف پول متامسک و امضای تراکنشها
- ایجاد توابع برای خواندن و نوشتن در قرارداد هوشمند
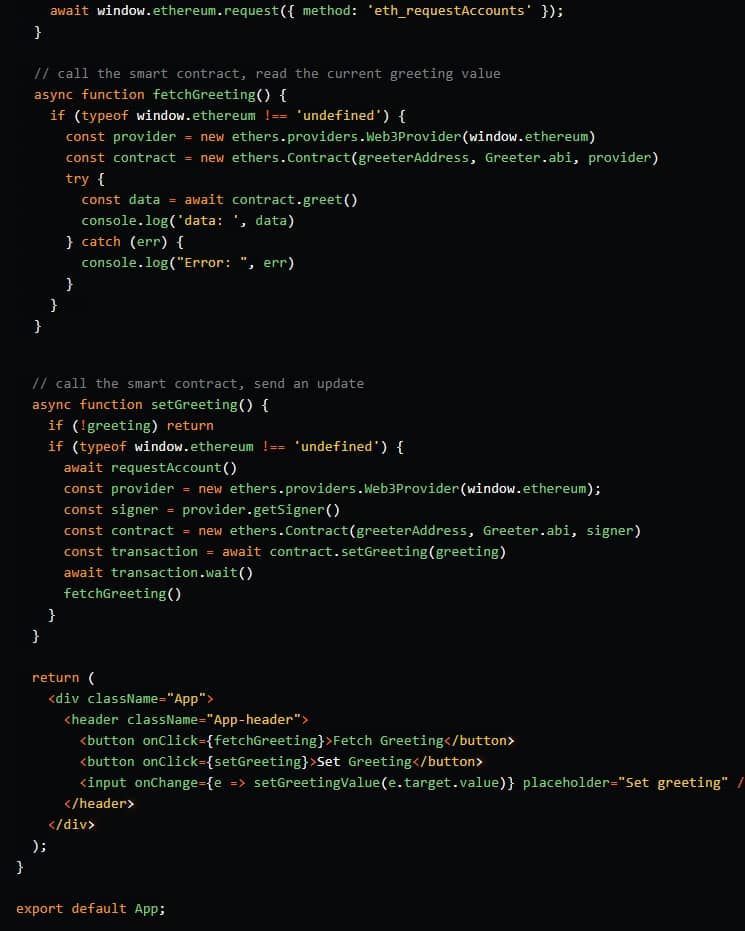
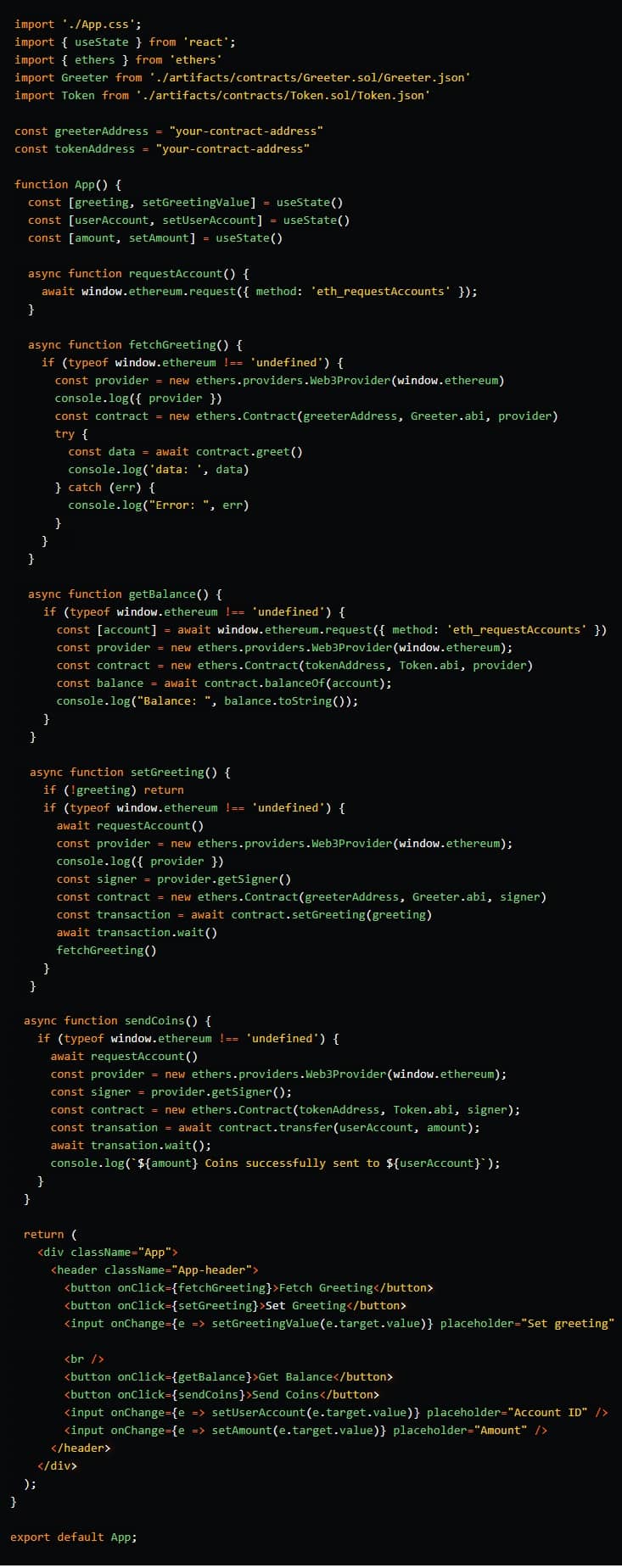
به این منظور، در دایرکتوری src فایل App.js را باز و آن را با کد زیر آپدیت کنید. مقدار greeterAddress را آدرس اسمارت کانترکت خود قرار بدهید:

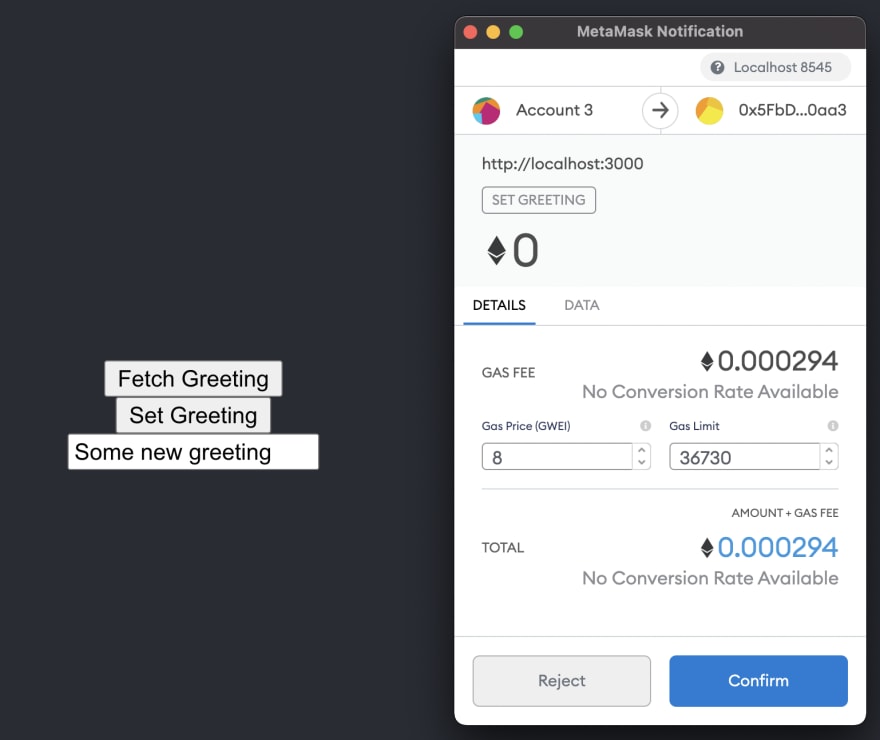
برای تست کردن کد، باید سرور ریاکت را استارت کنید:
npm startوقتی برنامه بارگذاری شد، قادر خواهید بود مقدار کنونی greeting را دریافت و در لاگ کنسول مشاهده کنید. همچنین به وسیله متصل کردن قرارداد به کیف پول متامسک به منظور دسترسی به مقادیر اتر برای خرج کردن به عنوان گس، میتوانید مقدار greeting را عوض کنید.

استقرار و استفاده از یک شبکه تست لایو
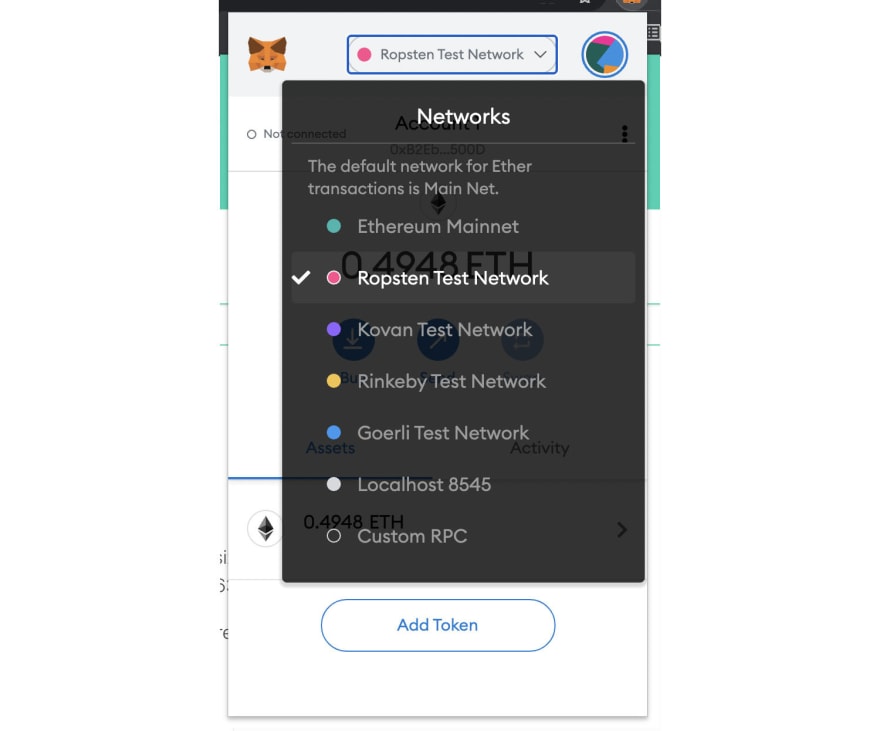
چند شبکه تست اتریوم نظیر Ropsten ،Rinkeby و Kovan وجود دارند. به لطف آنها میتوانیم بدون نیاز به سوار کردن کد روی شبکه اصلی اتریوم، قرارداد هوشمند خود را مستقر و یک ورژن در دسترس عموم از آن ایجاد کنیم. در این مطلب از شبکه تست Ropsten استفاده میکنیم. برای شروع، ابتدا باید کیف پول متامسک را به این نتورک متصل کنید. گزینه مربوط به این کار در تصویر زیر مشخص است.

قدم بعدی، ارسال مقداری اتر برای خود به منظور استفاده از ادامه این آموزش ساخت اپلیکیشن غیر متمرکز از طریق وب سایت faucet.ropsten.be است. گفتنی است به منظور دسترسی به Ropsten یا هر شبکه تست دیگر، میتوان در یک سرویس نظیر Infura یا Alchemy ثبت نام کرد. در این مطلب از Infura استفاده میکنیم.
وقتی اپلیکیشن را در Infura یا Alchemy ایجاد کردید، یک نقطه پایان شبیه “https://ropsten.infura.io/v3/your-project-id” به شما ارائه میشود. در تنظیمات کانفیگ اپلیکیشن Infura یا Alchemy، از تعیین آدرس والت کیف پول خود برای ALLOWLIST ETHEREUM ADDRESSES اطمینان پیدا کنید.
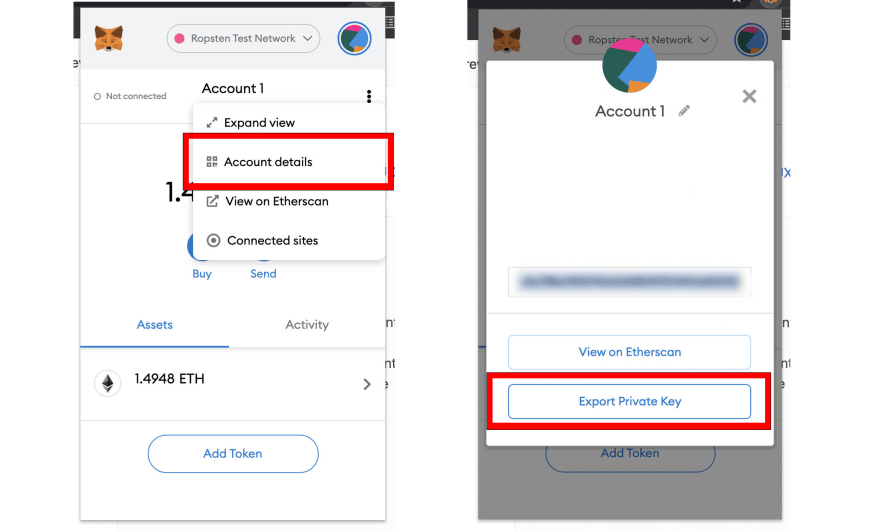
به منظور استقرار کد روی شبکه تست باید کانفیگ هاردهت را با مقادیری اطلاعات اضافی آپدیت کنیم. یکی از آنها، ارائه کلید خصوصی کیف پول مورد استفاده است. به منظور دریافت کلید خصوصی، میتوانید آن را به شکل زیر از کیف پول متامسک دریافت کنید.

در قدم بعد، به صورت زیر ویژگی networks را به کد اضافه کنید:

برای استقرار، اسکریپت زیر را اجرا کنید:
npx hardhat run scripts/deploy.js --network ropstenوقتی اسمارت کانترکت مستقر شد، قادر به تعامل با آن خواهید بود. اکنون از طریق وب سایت ropsten.etherscan.io میتوان قرارداد هوشمند را به صورت لایو (در شبکه تست) مشاهده کرد.
مینت کردن توکنها
یکی از متداولترین کاربردهای قراردادهای هوشمند ایجاد توکنهای جدید است. در ادامه این آموزش ساخت اپلیکیشن غیر متمرکز تصمیم داریم به این کار بپردازیم. در دایرکتوری اسمارت کانترکتهای اصلی، فایل جدیدی به نام Token.sol ایجاد کنید. این فایل را باز کرده و کد زیر را درونش قرار بدهید:

در نظر داشته باشید این توکن به عنوان دمو ایجاد شده و واقعا یک توکن مبتنی بر استاندارد ERC-20 اتریوم نیست. در بخش دیگری از همین مطلب بیشتر درباره توکنهای ERC-20 صحبت خواهیم کرد.
این قرارداد یک توکن جدید به نام “Nader Dabit Token” ایجاد و عرضه آن را 1 میلیون تعیین میکند. قدم بعدی، کامپایل کردن این اسمارت کانترکت است:
npx hardhat compileاکنون باید اسکریپت استقرار یعنی deploy.js در فولدر scripts را برای گنجاندن توکن جدید آپدیت کنیم:

اکنون میتوانید این قرارداد هوشمند جدید را روی شبکه لوکال یا شبکه تستی Ropsten مستقر کنید:
npx run scripts/deploy.js --network localhostبعد از مستقر شدن اسمارت کانترکت، قادر به ارسال توکنهای جدید به دیگر آدرسها خواهید بود. به این منظور باید کد کلاینت را آپدیت کنید:

حال اپلیکیشن را اجرا کنید:
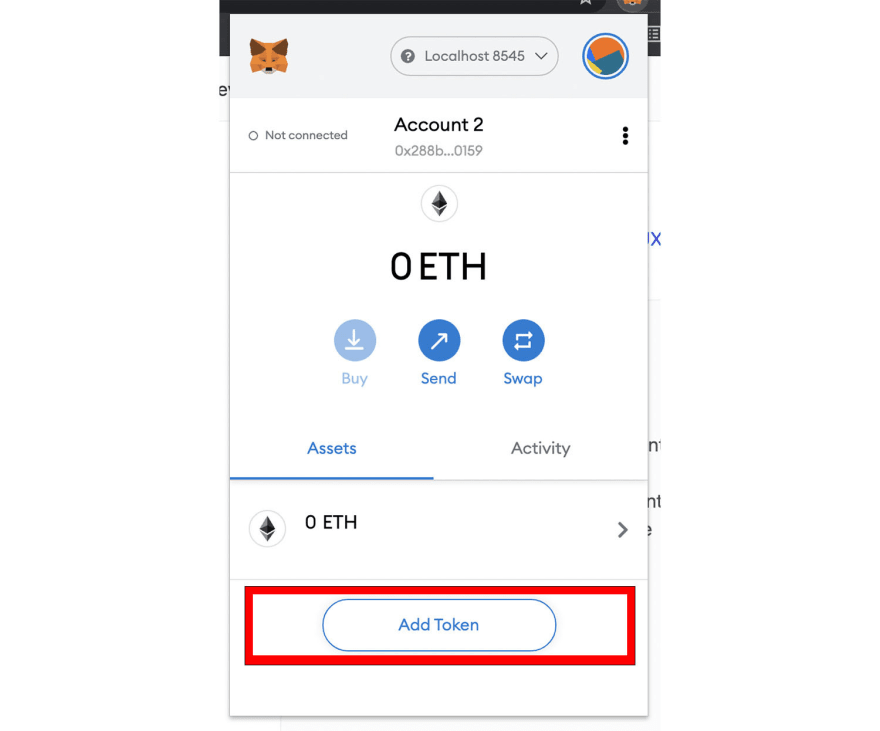
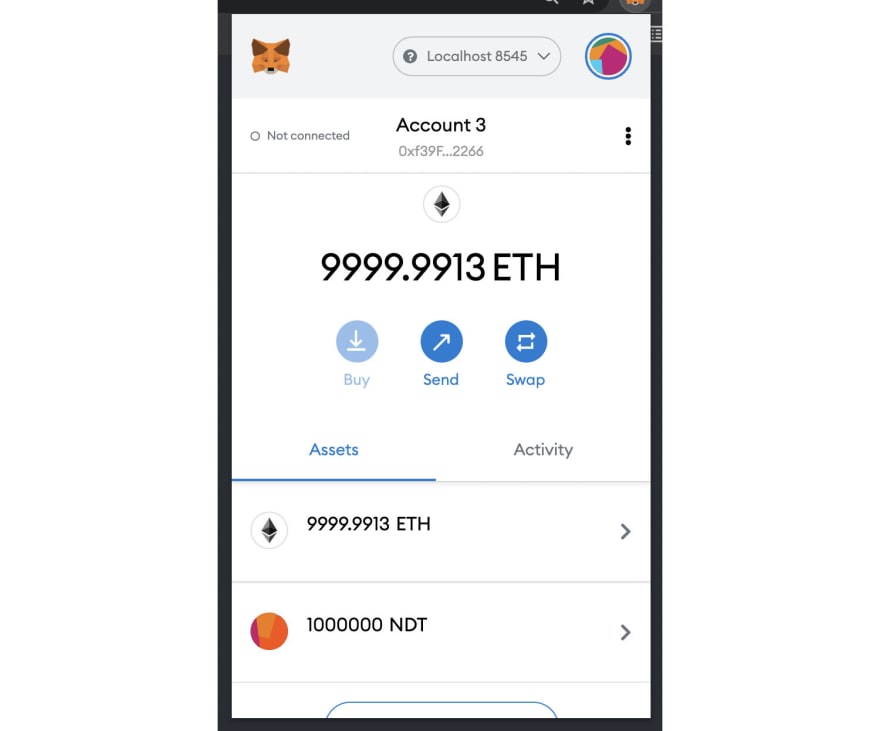
npm startاکنون باید بتوانید با کلیک روی Get Balance موجودی 1 میلیون توکن را مشاهده کنید. این مقدار در لاگ کنسول نمایش داده میشود. همچنین میتوانید از طریق کیف پول متامسک موجودی را مشاهده کنید. به این منظور روی گزینه Add Token طبق تصویر زیر کلیک کنید.

سپس روی گزینه Custom Token کلیک کرده و آدرس قرارداد توکن را وارد کنید. مجددا گزینه Add Token را برگزینید. در ادامه قادر به مشاهده موجودی توکنها در کیف پول متامسک خواهید بود.

اکنون میتوانید آنها را برای دیگر آدرسها نیز ارسال کنید. برای این کار آدرس یک حساب دیگر را کپی و سپس از طریق رابط کاربری آپدیت شده UI برای آن مقداری توکن ارسال کنید. بعد از انتقال، به همان میزان از موجودی حساب اصلی در کیف پول کاسته میشود.
توکن ERC-20
یک سری قوانین مشابه و ثابت برای تمامی توکنهای مبتنی بر استاندارد ERC-20 اتریوم وجود دارد. به لطف این استاندارد ایجاد یک ارز دیجیتال جدید برای همه امکانپذیر میشود، بدون این که به منابع و سرمایه زیادی نیاز باشد. از طرفی دیگر، امکان همکاری و ارتباط با دیگر توکنهای مبتنی بر همین استاندارد در بلاک چین اتریوم فراهم خواهد شد.
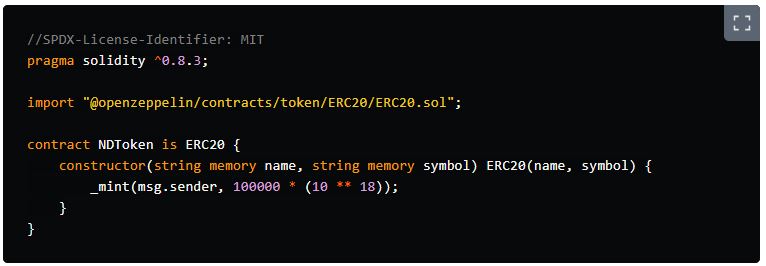
برای ساخت توکن ERC-20 خود، ابتدا کتابخانه قرارداد هوشمند OpenZepplin را نصب کنید. توکن مبنای ERC-20 در اینجا ایمپورت میشود:
npm install @openzeppelin/contractsاکنون باید کانترکت ERC-20 را گسترش داده یا از آن ارثبری کنید:

کانستراکتور به شما اجازه میدهد نام و سمبل توکن را مشخص کنید. با استفاده از تابع mint_ میتوانید توکنها را مینت و مقدار را تعیین کنید. به صورت پیشفرض، ERC-20 تعداد اعشار را 18 قرار میدهد، پس در تابع mint_، ما 100,000 را در 10 به توان 18 ضرب میکنیم تا در نهایت 100,000 توکن، هر یک با 18 رقم اعشار، مینت شوند.
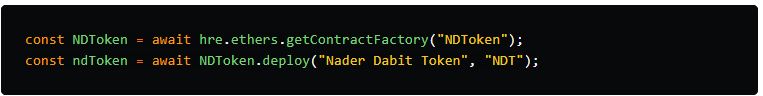
برای مستقر کردن، باید مقدار name و symbol را به کانستراکتور بدهید. به این منظور در اسکریپت استقرار چیزی شبیه کد زیر خواهیم داشت:

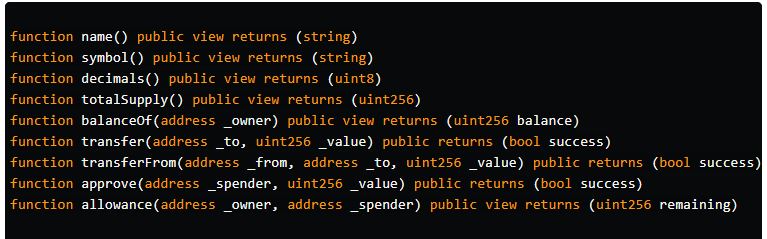
به وسیله گسترش توکن ERC-20 اورجینال، توکن شما تمام توابع زیر را به ارث خواهد برد:

در ادامه استقرار، قادر خواهید بود از تمام این توابع به منظور تعامل با قرارداد هوشمند جدید استفاده کنید.
منبع: dev.to






